Introduction To Form Templates
InfoRouter Form Templates are HTML form pages that are used to capture content.
They are an extended version of standard HTML forms. In their raw format, standard HTML forms will work perfectly to capture information from users. These templates can also contain HTML formatting (for output) information.
Common uses for infoRouter templates include form letters, memos, resumes, documentation, articles etc.
infoRouter templates were developed with real life scenarios in mind. InfoRouter templates are capable of rendering the captured data in multiple output formats by using and linking other templates. This is done through the use of advanced template directives.
Form templates produce editable output. In other words, a document created using a form template can be edited using the same form template.
Just as other inforouter documents, documents created using form templates are subject to the same rules, they may have versions etc
Benefits of using Form Templates:
- The main benefit is allowing your users (authors) to concentrate on the content of the document rather than the format and style.
- Enforcing company standard layouts for documents.
- Templates with specific layouts and logos for specific purposes.
- Enter once, render in multiple formats automatically.
- Automatic updates of “Custom Properties” (optionally)
- When used in conjunction with custom properties, the form values can be searched not just by exact matches but in ranges as well.
How To Create Form Templates
This powerful feature allows you to create standard HTML forms using your favorite HTML editor such as Visual Studio, Front Page etc. and use them inside of infoRouter. Any HTML Form uploaded into a specific area in infoRouter automatically appears as an option when the “Document from Template” menu option is chosen
When a document is created using one of these templates, infoRouter automatically separates the content of the form from the visual elements of the form and saves the form content in XML format.
This XML format is used for various purposes, the most important being for editing.
Documents created using such templates can be edited using the same template.
Another advantage packed in to this feature is that a document created in one Form Template can be rendered using another Form Template. For more information on this topic, refer to Rendering Options.
To create a new Form Template:
- Create an HTML Form using your favorite HTML editing tool.
- Make sure that your form includes the tags to indicate the beginning and end of the form.
- Save the HTML form.
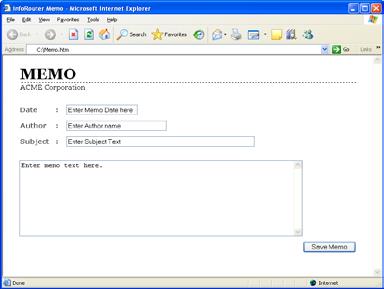
Consider the following sample HTML form. This HTML form contains no special tags or instructions. It is a garden variety HTML form with prompts and a submit button. Creating a form this simple with no special tags will be enough to use the HTML file as an infoRouter form template.

Now let’s look at the HTML code behind the scenes to create this form.
The HTML code behind the scenes:
<body> <FORM ID=”MemoForm”> <table width=”700” border=”0” cellspacing=”0” cellpadding=”5” align=”center”> <TR><TD> <h1>MEMO</h1> ACME Corporation <BR><BR> </TD></TR> </table> <table width=”700” border=”0” cellspacing=”0” cellpadding=”5” align=”center”> <TR> <TD class=”Label”>Date</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT name=”MemoDate” value=”Enter Memo Date here”></TD> </TR> <TR> <TD class=”Label”>Author</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT size=”30” name=”Author” value=”Enter Author name”></TD> </TR> <TR> <TD class=”Label”>Subject</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT size=”60” name=”Subject” value=”Enter Subject Text”></TD> </TR> <TR> <TD class=”textarea” colspan=”3”><BR> <TEXTAREA name=”MemoBody” rows=”10” cols=”70”>Enter memo text here.</TEXTAREA> </TD> </TR> </table> <table width=”700” border=”0” cellspacing=”0” cellpadding=”5” align=”center”> <TR><TD><IMG width=”500” height=”1” src=”/inforouter/dav/Form Templates/1p.gif” border=”0”></td> <TD class=”T-LA2” width=”80”> <input type=”submit” value=”Save Memo” id=”submit1” name=”Submit” align=”right”> </TD> </TR> </table> </FORM> </body>
Notice how each prompt has been assigned a unique name. Also notice that the HTML form contains the <FORM> </FORM> attributes. Always test your form prior to uploading it into infoRouter. Hint: Look at existing Form Templates for hints and clues on some advanced tricks
Non-Standard Form Template Tags
As illustrated, infoRouter is capable of interpreting an HTML form as a template and produce output. This output can then be edited using the same template. However, there are many more advanced features packed in with this functionality. These advanced features are accomplished using a few nonstandard HTML tags. Because web browsers ignore tags they do not recognize, we are able to use these special tags to produce advanced functionality.
Special Meta Tags:
Render-with :
This tag is used to tell inforouter which template it must use to render the output of the HTML form.
Usage:
<meta name=”render-with” content=”/Form Templates/InterofficeMemo.pdf” />
This is an example where the InterofficeMemo.pdf document will be used the render the output of this template. Please note that rendering using a PDF requires that the specified PDF must have acro-for fields with the matching html form fields.
< meta name=”render-with” content=”/Form Templates/InterofficeMemo.htm” />
This is an example where another template will be used to render the output and the template to be used is called InterofficeMemo.htm.
< meta name=”render-options” content=”/Form Templates/InterofficeMemo.htm|/Form Templates/ InterofficeMemo.htm” /> tag used in the header of a form template means there are different rendering options available for the user. These option will be displayed on document properties of the rendered document.
A list of special infoRouter tags:
You may set text field default values to TODAY() or NOW() to automatically set the current date or datetime.
Render-options :
This tag is used to tell infoRouter which [other] templates match the contents of this template and can be used to render documents created using this template.
Usage
<meta name=”render-options” content=”/Form Templates/InterofficeMemo.htm|/Form Templates/InterofficeMemo.htm”/>
Notice that the alternative templates are listed in this meta tag and are separated by the “|” (pipe) symbol.When this meta tag is used, these templates will be displayed in the document properties of every document created using this template. Look for these in the “Rendering Options” section of the document properties window.
<NORENDER> </NORENDER> tag is nonstandard tag used by only IR forms. Codes in this tag not used in end result html output
<RENDERONLY> </RENDERONLY> tag is nonstandard tag used by only IR forms. Codes in this tag removed while displaying form.
Form level Tags:
NORENDER
This tag is used to tell infoRouter to only display a certain section of the form template during the prompting process.
Usage:
<NORENDER> ... HTML code here </NORENDER>
This special tag allows you to put in HTML code into your form template which is visible to the user during the form filling process. However, as the name suggests, this section is completely ignred at rendering. In other words, the section of your HTML form template surrounded by this tag will not be visible in the rendered output.
RENDERONLY:
This tag is used to tell infoRouter to only display a certain section of the form template only in the rendered output. In other words, the section of your HTML code to display information will only show up in the rendered output.
Usage:
<RENDERONLY> ... HTML code here </RENDERONLY>
This special tag allows you to put in HTML code into your form template which is visible to the user during the form filling process. However, as the name suggests, this section is completely ignred at rendering. In other words, the section of your HTML form template surrounded by this tag will not be visible in the rendered output.
infoRouter Form Templates support the following as valid prompts:
<input>
<select>
<textarea>
For <;input> type prompts, you may use the TODAY() and NOW() tags in the default value section to automatically display the date and datetime.
Usage:
<TR> <TD class=”Label”>Date</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT name=”MemoDate” value=”Enter Memo Date here” value=”TODAY()”></TD> </TR> <TR> <TD class=”Label”>Author</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT size=”30” name=”Author” value=”Enter Author name”></TD> </TR>
When the form template is first presented for the user to fill, the “memo date” in the above example will automatically be populated with today’s date.
For Select type inputs, the following format should be used:
<select name=”YesNoMaybe”> <option value=”Yes”>Yes</option> <option value=”No”>No</option> <option value=”Maybe”>Maybe</option> </select>
Notice that the value attribute has to be set.
REPLICATETO:
This tag is used with the <input> and <select> type prompts. This special tag allows you to automatically populate form template field values to infoRouter custom properties.
Usage 1:
<TR> <TD class=”Label”>Date</TD> <TD class=”Colon”>:</TD> <TD><INPUT name=”MemoDate” value=”Enter Date” replicateto=”DOCUMENT.PROPERTYSET.MEMO.MEMODATE” /> ></TD> </TR> <TR> <TD class=”Label”>Author</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT size=”30” name=”Author” value=”Enter Author name”></TD> </TR>
In the above example, the value entered into the Memo Date field in the form template will automatically populate the MEMODATE field of the custom property set called MEMO.
Usage 2:
<TR> <TD class=”Label”>Date</TD> <TD class=”Colon”>:</TD> <TD><INPUT name=”MemoDate” value=”Enter Date” replicateto=”DOCUMENT.PROPERTYSET.MEMO.MEMODATE.1” /> ></TD> </TR> <TR> <TD class=”Label”>Author</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT size=”30” name=”Author” value=”Enter Author name”></TD> </TR>
In the above example, the value entered into the Memo Date field will automatically populate the MEMODATE field of the custom property set called MEMO but it will populate Line 1.
As you know, you may apply the same custom property values to the same document more than once.
HTMLENCODE:
This tag is used with the <textarea> prompts. This special tag allows you to encode the contents of the text area field. automatically populate form template field values to infoRouter custom properties.
Usage 1:
<TR> <TD class=”Label”>Subject</TD> <TD class=”Colon”>:</TD> <TD class=”input01”><INPUT size=”60” name=”Subject” value=”Enter Subject Text”></TD> </TR> <TR> <TD class=”textarea” colspan=”3” HTMLENCODE=”TRUE”><BR> <TEXTAREA name=”MemoBody” rows=”10” cols=”70”>Enter memo text here.</TEXTAREA> </TD> </TR>
In the above example, the original format of the text typed into the text area will be preserved.
Text containing HTML tags will not be interpreted, so a tag will not interpreted to mean that the text is bold but rather taken exactly as is.
Other considerations and limitations of form templates:
Javascripts must be in comments:
<script language=’Javascript’ src=” “> <!— alert(‘JAVA SCRIPT’); --> </script>
The JS files, CSS files or images must be specified using full URL:
<script language=’Javascript’ src=”http://www.acme.com/javalib/valscript.js”></script> <img src=”http://www.acme.com/images/companylogo.gif />
Because the rendered html document might be located any infoRouter folder, a fully qualified URL must be typed in for paths. Relative paths will not work.
Standard HTML Rules Apply:
The HTML templates must be valid HTML documents. If your HTML document contains unclosed tags or syntax errors, this may cause the form template to work properly or not work at all.
Form field validations can be done in “onsubmit” event of the form.
PDF Form Templates
PDF Templates work with a HTML form template. They are not designed to work by themselves. To use a PDF template, you must refer to it from within an HTML Form Template.
PDF templates can be created using Adobe™ Acrobat® Professional Version 7.x. You can also create advanced PDF forms using the “Forms Designer” which comes as a part of Adobe™ Acrobat® Professional Version 7.
You may specify a PDF template in the special Meta section of infoRouter Form Templates as a rendering option.
To use a PDF Template to render documents, perform the following:
- Create a Adobe Acrobat Form using the “Forms Designer” in Adobe Acrobat Professional Version 7.
- Keep the form field names simple and make a note of every prompt (form field) name you create.
- If you have already created the HTML Form Template, make sue to match the field names with your original form template
- Upload the PDF form into the “Form Templates” domain or in the same location as the HTML form template. See Global versus Local Form Templates
Once the PDF template is created, you must make sure to refer to this template from within the form template either in the “render-with” meta tag or the “renderingoptions” meta tag.
Global Versus Local Form Templates
Once the form template is created outside of infoRouter, you must upload it into infoRouter for it to take effect. Before you upload the form template into infoRouter you must decide whether to make this template globally available in infoRouter or only to the members of a specific library.
Global Form Templates:
Global form templates are globally available to all infoRouter users regardless of the library membership. The only exception to this is Anonymous users. To make a form template globally available, upload the new form template into the library called “FORM TEMPLATES”
Local Form Templates (Library specific)
If you would like to limit the exposure of a form template only to a specific library, you must first create a folder following a special naming convention.
You must name the folder “[Form Templates]” .
Please note the left and right brackets used in the folder name. The folder must still be called “Form Templates” .
Now upload your form template into this folder
When you choose “Document from template” from the “New” menu, you will see that the new form template appears as one of the options.